
4 Awesome Page Builders You Can Use to Create Content (And Why You Should)
Designing a website used to be a task that required a lot of specific technical knowledge, patience, and effort. If you weren’t a developer or designer, your best bet was sticking with a pre-built template or theme. If you wanted to personalize it, you could only work with the predefined customizations offered by the theme.
However, those days are long gone. Today almost anybody can customize a site’s design in minutes with a dedicated page builder. These are tools using a ‘What-You-See-Is-What-You-Get’ (WYSIWYG) interface to create web content, and are rapidly becoming more popular. They’re often intuitive and enable you to instantly see how your content will look when finished.
In this article, we’ll look at the rise of page builders and WYSIWYG editors, including their advantages and disadvantages. We’ll also compare some of the most popular alternatives, such as Divi, Elementor, Beaver Builder, and Gutenberg. Let’s get started!
What a Page Builder Is (And Why You Should Consider Using One)
A page builder is a tool that enables users to design websites using a visual interface without manually adding or editing code. You might also have heard them referred to as ‘website builders’ or ‘WYSIWYG editors’.
Using a page builder means you’ll be able to work directly with your site’s layout and design via an interface on your website’s back end. This will almost perfectly mirror how the design will look on the front end. These tools usually use simple mechanics for editing. For example, you can simply click or drag elements on the page to edit or move them around:

This opens the design process up to users who may not have any coding knowledge. It also offers more freedom compared to using the built-in customization in a WordPress theme. These often only let you make minor changes, limiting your options severly.
Using a page builder comes with several other advantages, such as:
- Instant results. You’ll be able to see what the final version of your page will look as soon as you make any changes.
- Easy to use. Page builders require no prior design or coding experience. The builders contains intuitive and simple-to-grasp interfaces that all users can work with.
- Advanced configuration. While no coding is required, many builders still offer a great deal of advanced options, enabling experienced users to create unique, professional designs.
There are many great examples of sites constructed with page builders – such as the visually striking Invigorate Your Travel, created with the Elementor builder:

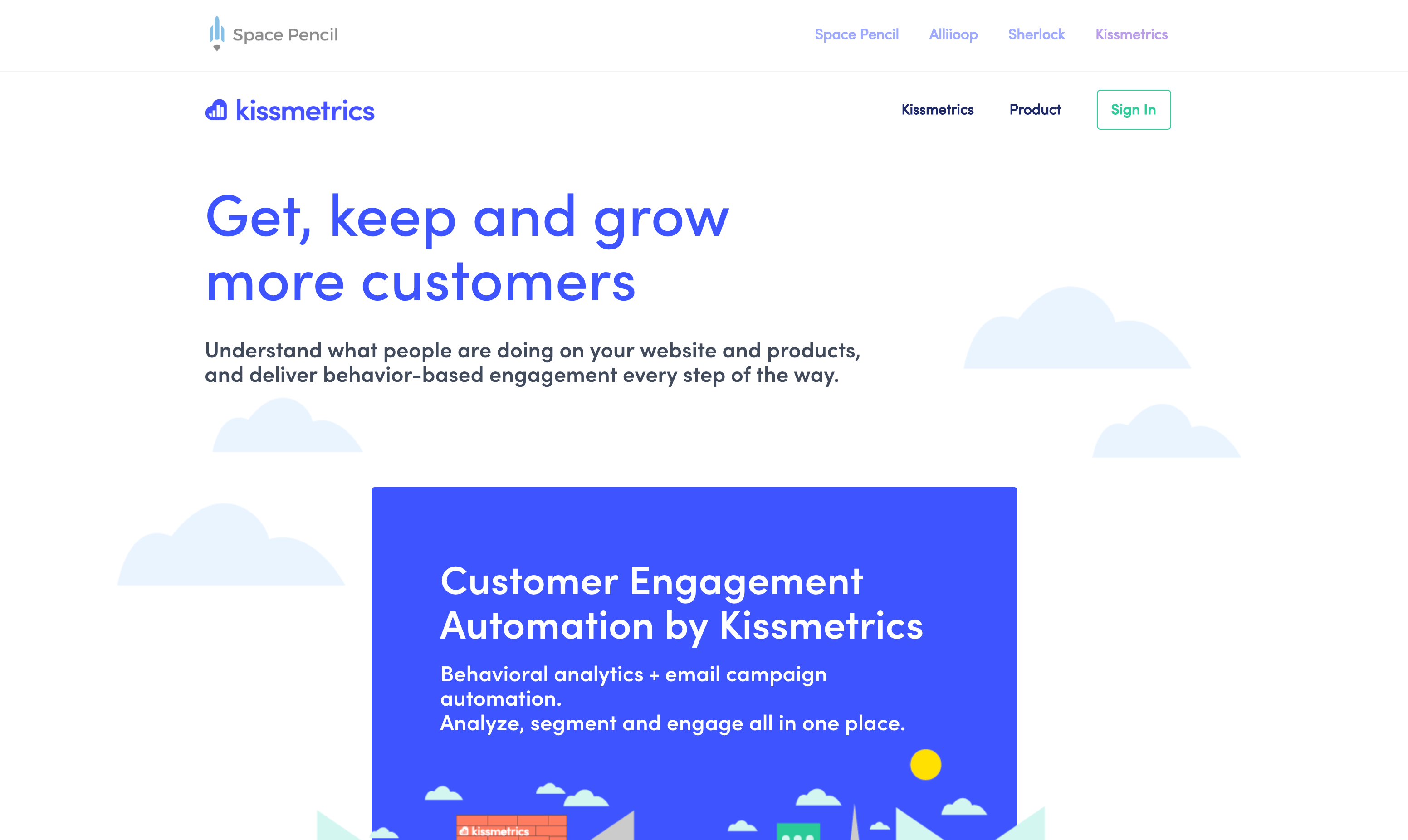
However, it could also be something more minimalistic, such as the Kissmetrics site, created using Divi:

These are only a few examples, but they should give you an idea of what’s possible when using a page builder. In short, the sky’s the limit!
What You Should Consider Before Using a Page Builder
While there are plenty of reasons to use a page builder, bear in mind that they do also come with certain disadvantages. For instance, they can be slow to use in certain situations due to the resources required to run them. Depending on your experience, you may actually save time and get better results if you stick to coding your sites instead.
There is also the issue of page builders creating ‘lock-in’. This occurs because when a builder uses shortcodes and adds markup to your site, which means you may need to completely redesign the site from scratch if you decide to stop using the builder. However, some (such as Elementor) don’t do this.
Whether you decide to go with a page builder or not depends entirely on your experience, knowledge, and preferences. However, they can be hugely beneficial to you, especially if you find a tool that offers the right features.
4 Awesome Page Builders You Can Use to Create Content
If you want to try using a page builder yourself, there are plenty of options available. Here are four of our favorites you can start using right away!
1. Divi

Right away, Divi stands out due to its interface. This is one of the most clean and intuitive editors, thanks to the use of pop-ups and the responsive method of interacting with the page elements. In short, it feels just like working directly on your page, and getting started is very easy. This makes it very rewarding to add new content and tweak your layout. Divi was also specifically created with the intention of creating responsive sites, meaning your designs will be capable of working on all types of devices.
Key Features:
- Simple, clean interface that makes it easy to make small or big changes quickly.
- Tailored to create responsive designs for all device types.
- Enables you to edit code directly and add custom CSS styling.
Price: Divi costs $89 per year for a subscription, or you can buy a lifetime pass for a one-off cost of $249.
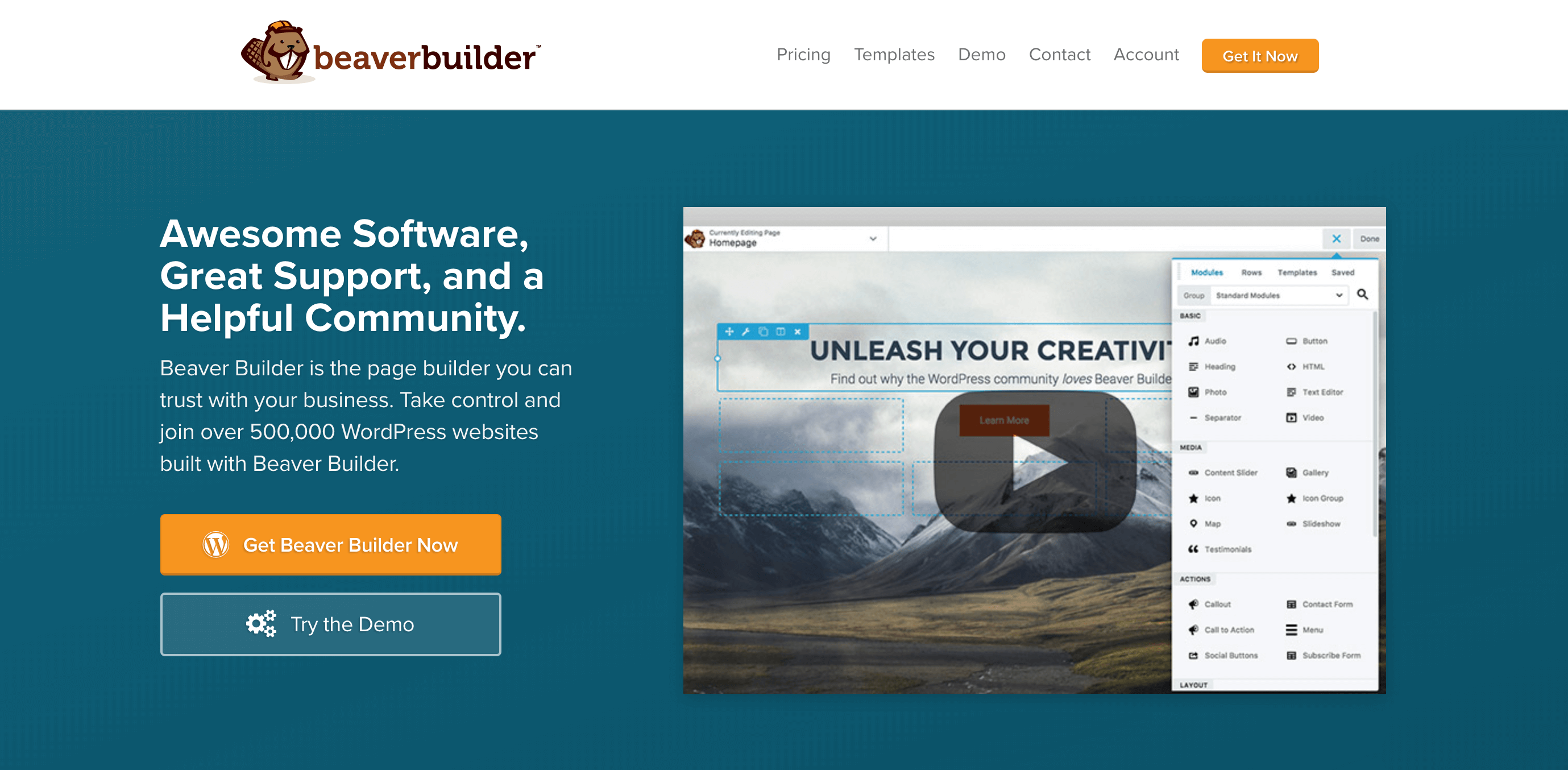
2. Beaver Builder

Beaver Builder is a popular editor, particularly for beginners due to its incredibly easy interface. This makes it quick to get started and creating a site. The builder offers a near-perfect representation of what the final site will look like, and the menus are clean and simple. This builder also leaves your site’s code relatively clean, which makes it less of a hassle if you decide to stop using Beaver Builder down the line.
Key Features:
- Very easy to use, especially for beginners.
- Supports the use of custom CSS styling.
- Comes included with several page layouts to use.
Price: Beaver Builder offers several pricing plans, which start at $99 per year.
3. Elementor
The biggest benefit to using Elementor is its incredible level of customizability. This builder enables you to edit almost every single aspect of your site, down to the footer, CSS styling, and even create your own page templates without any coding. While this does make slightly more difficult to get to grips with initially, it’s such as a complete package that it’s a viable, long-term solution for creating websites.
Key Features:
- Comprehensive and fully-featured interface that enables you to work on every aspect of your theme.
- Includes over 40 templates to use.
- Supports responsive designs to support mobile devices.
Price: Elementor offers a free plugin, in addition to a series of premium plans starting at $49 per year.
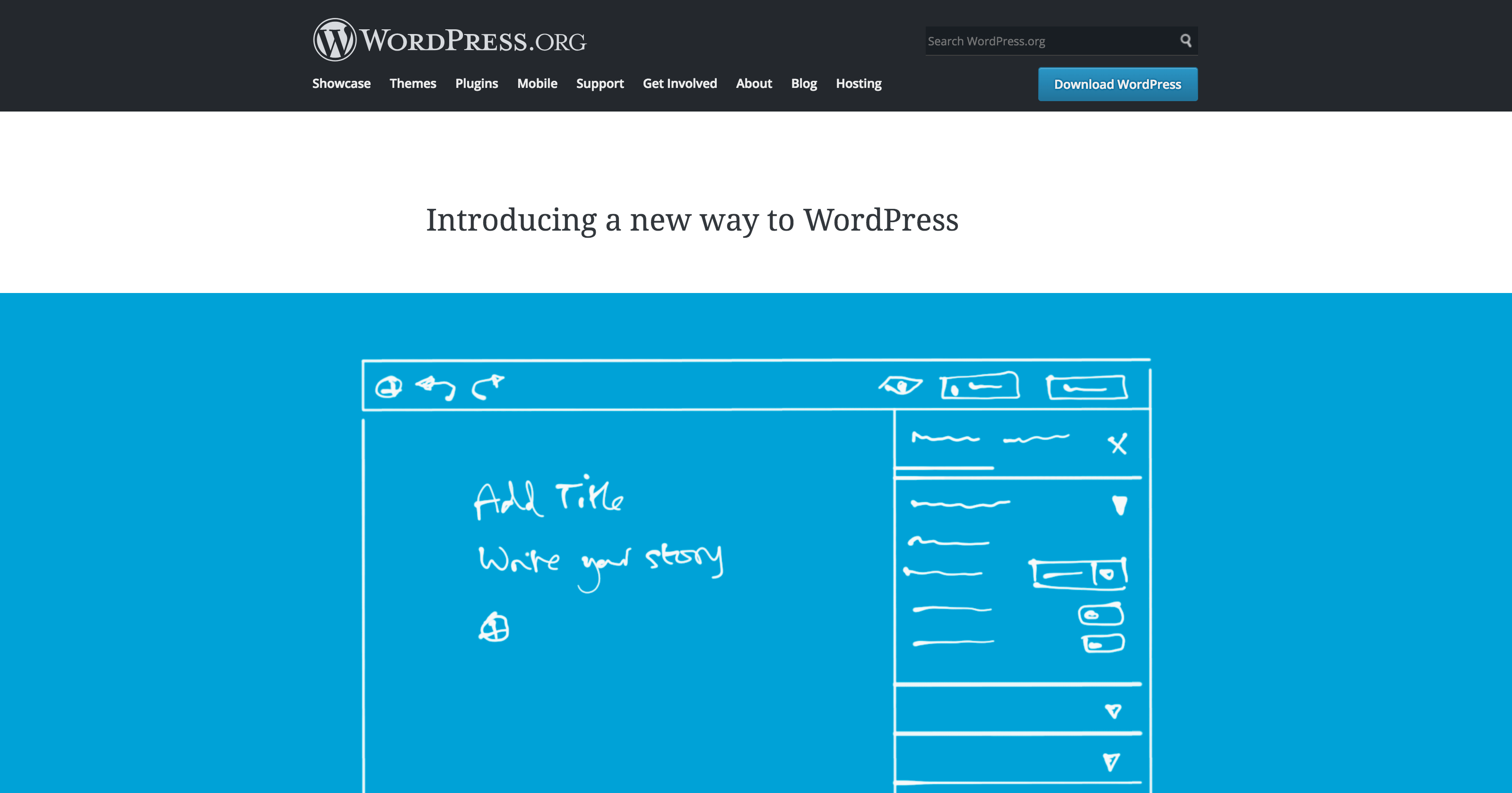
4. Gutenberg

Gutenberg is actually quite different from the previous builders in this list. In fact, it’s technically not a page builder at all. Instead, Gutenberg is a vastly updated new version of the standard WordPress text editor that you’ll currently use to create posts and pages. The intention is for Gutenberg to one day replace the current content editor entirely. So, why mention it here? Well, Gutenberg was largely inspired by the current page builder market, and the editor uses a very similar interface.
Your content in the editor matches how it looks on the live site, and you can add and move content around by clicking and dragging onto the actual page. The purpose of this is to make creating content and styling it in WordPress much simpler. The current plan is for Gutenberg to be added into WordPress sometime during 2018, but you can give yourself a head start by becoming familiar with it right now.
Key Features:
- Produced by the core WordPress development team, which guarantees compatibility.
- Slots in perfectly into the existing WordPress content creation process.
- Uses ‘blocks’ to structure content, making it easy to create custom layouts and adding content.
Price: Gutenberg is currently available as a free plugin, and will eventually be added into WordPress core as the default content editor.
Conclusion
Using a page builder enables you to create an eye-catching, professional design, often in a matter of minutes. The interface may take some time to get used to, but the intuitive nature of page builders makes them a much simpler approach than using code for many site owners.
In this article, we’ve looked at some of the best page builders for WordPress. If you’re interested in getting started with a builder, we recommend you check these out:
- Divi. A minimalistic but powerful builder that offers both front- and back-end development for all levels of experience.
- Beaver Builder. One of the easiest tools to get started with, especially for beginners.
- Elementor. A very comprehensive builder that enables you to work on every aspect of your site’s theme.
- Gutenberg. While not a page builder in the strictest sense, this future replacement for the WordPress editor uses a similar interface to make it easy to style content.
Do you have any questions about using a WordPress page builder? Let us know in the comments section below!
Image credit: Pixabay.




