
Everything You Need to Know About Gutenberg
As a WordPress user, you will soon be faced with a huge change in the way you create content. The platform’s standard editor is about to be retired in favor of a new visual editor, which goes by the name Gutenberg. This shift will revolutionize how millions of users interact with WordPress – but is it a change for the better?
The goal of this project is to create a more versatile and intuitive interface for creating content. While the reception for Gutenberg has been mixed so far, it remains very much a work in progress. It’s also unequivocally the future of WordPress. Therefore, it’s important to know what to expect and how to prepare for its arrival.
In this article, we’ll dig deeper into the history of Gutenberg, and discuss what it does differently from the current editor. We’ll also show you how you can get ready for its launch, by trying it out for yourself. Let’s talk!
An Introduction to Gutenberg

WordPress 5.0 is scheduled to be released at some point during 2018. With this update, the way you create content in WordPress is going to change completely. That’s because the platform will be introducing a brand-new editor to replace the current TinyMCE-based editor. This addition is currently in development under the name Gutenberg.
This is not going to be a minor change. Gutenberg is a visual editor that uses a What You See Is What You Get (WYSIWYG) interface, which completely retools the content creation process. The way content is created and managed in WordPress has changed very little since the platform’s inception. Since WordPress is generally developed through small iterations, the current editor is a refined version of a standard that many similar platforms have gradually moved away from.
For example, sites like Medium have popularized interfaces that let users edit their content visually. That way, they can see in real time how their additions and changes will look when published. The same applies to frequently-used website builders such as Wix and Squarespace. This convenience is what Gutenberg is aiming to bring to WordPress, while expanding the basic functionality into something even more versatile. According to WordPress’ founder Matt Mullenweg, Gutenberg is meant to move the platform forward for everybody. This includes users, developers, and businesses.
As we mentioned earlier, Gutenberg will replace the current editor within the year. At that point, you will be unable to use the old version, unless you download a plugin that restores its functionality. Gutenberg is clearly going to become the standard from this point forward, so it’s vitally important to prepare yourself.
What’s So Different About the Gutenberg Editor
Before we proceed, it’s important that note that Gutenberg is still very much a work in progress. As such, it’s likely to change before its release. However, we can take a look at its major features right now to get an idea of how the finished product will differ from the current status quo.
With that in mind, let’s check out the Gutenberg editor:

The most notable difference is obviously its appearance. One goal of Gutenberg is to create an interface that is free from distractions and puts your content first. As such, there’s no longer a prominent toolbar, and the editor hides most options by default until you need them.
With Gutenberg, you’ll add content using ‘blocks’. These are individual elements that are each designed with a specific type of content in mind. You’ll add plain text using a text block, images require an image block, and so on. It’s even possible to create custom blocks.
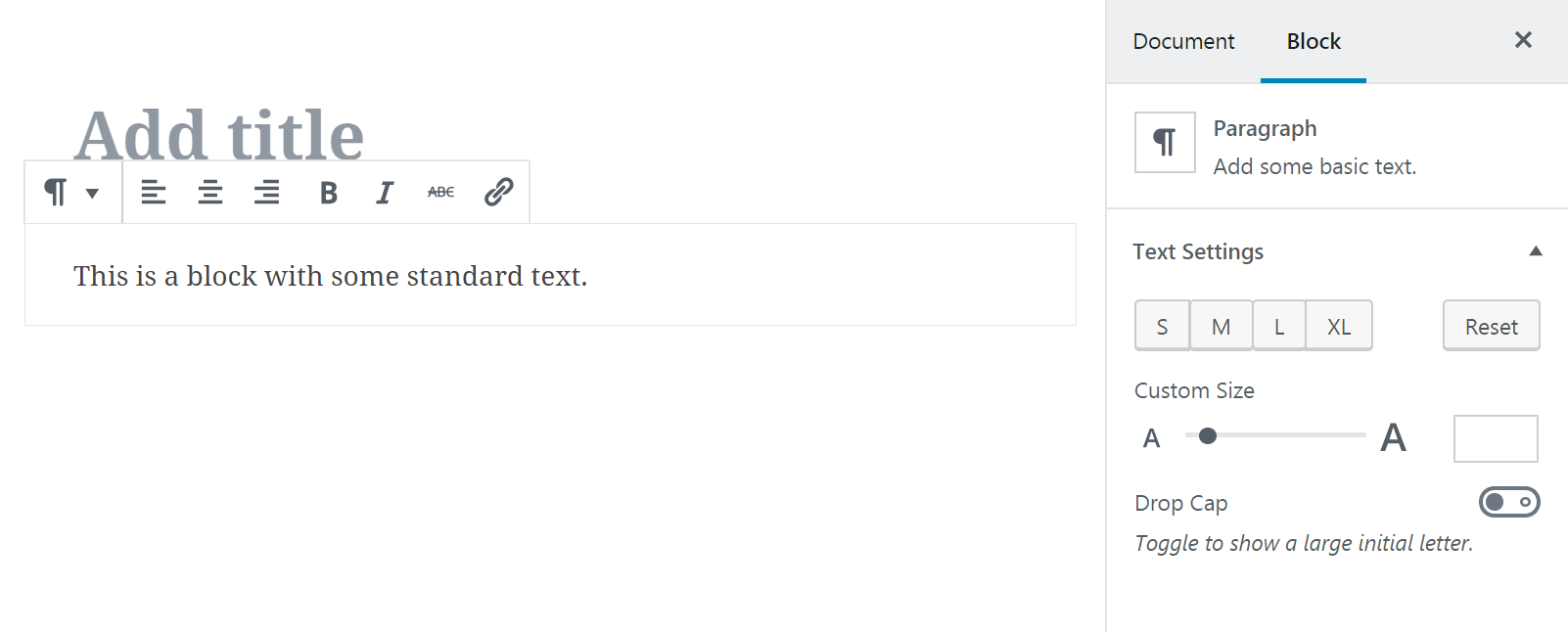
You can add blocks anywhere on a page or post, and edit each one separately. Every block has its own settings based on the type of content it contains. These settings appear along the right-hand side of the editor when you select a specific block:

Gutenberg also includes a number of new features and customization options. These include full-width alignment settings, as well as the ability to add tables and buttons:

This is only scratching the surface of Gutenberg. The editor will likely be significantly improved and optimized by the time its full release rolls around. However, this overview should give you an idea of what a massive change the editor is for WordPress users. Of course, whether or not this is a positive change is still up for debate.
Why Gutenberg Is a Controversial Change to WordPress
As with all changes that throw a long-standing status quo out the window, not everybody is happy about Gutenberg. Since the test version was released, it has received decidedly mixed reviews from the community.
Many of the negative reviews focus on the idea that WordPress is ‘forcing’ a major change into core. Others proclaim that ‘if it ain’t broke, don’t fix it’. One of the more substantial arguments against Gutenberg is the negative impact it will have on the platform’s backwards compatibility. Others point to the fact that it may break many sites, and conflict with existing plugins and themes.
Another potential issue is the Gutenberg plugin’s current lack of certain functionality. It’s still suffering from bugs and other growing pains, although most of those issues will likely be fixed before launch, Finally, some reviewers are concerned that the new editor isn’t actually as intuitive and easy to use as the developers are hoping it will be.
However, it’s not all doom and gloom. Many people have also embraced the features Gutenberg offers, while others have pointed out that change is needed for the platform to stay relevant, especially when the way online content is created is changing so rapidly. While a transitional period is inevitable with such a significant shift, some users are still hailing Gutenberg as an important step forward.
Ultimately, we won’t know for sure whether Gutenberg will be a net positive change until it’s fully ready. However, if you want to make up your own mind about its current state, you can do that right now!
How to Try Gutenberg Out for Yourself

At the moment, Gutenberg is available as a free plugin you can download and use. Of course, as it is still under development, you should not use this plugin on a live site. It’s still prone to bugs, and may damage or alter your site and content in unexpected ways.
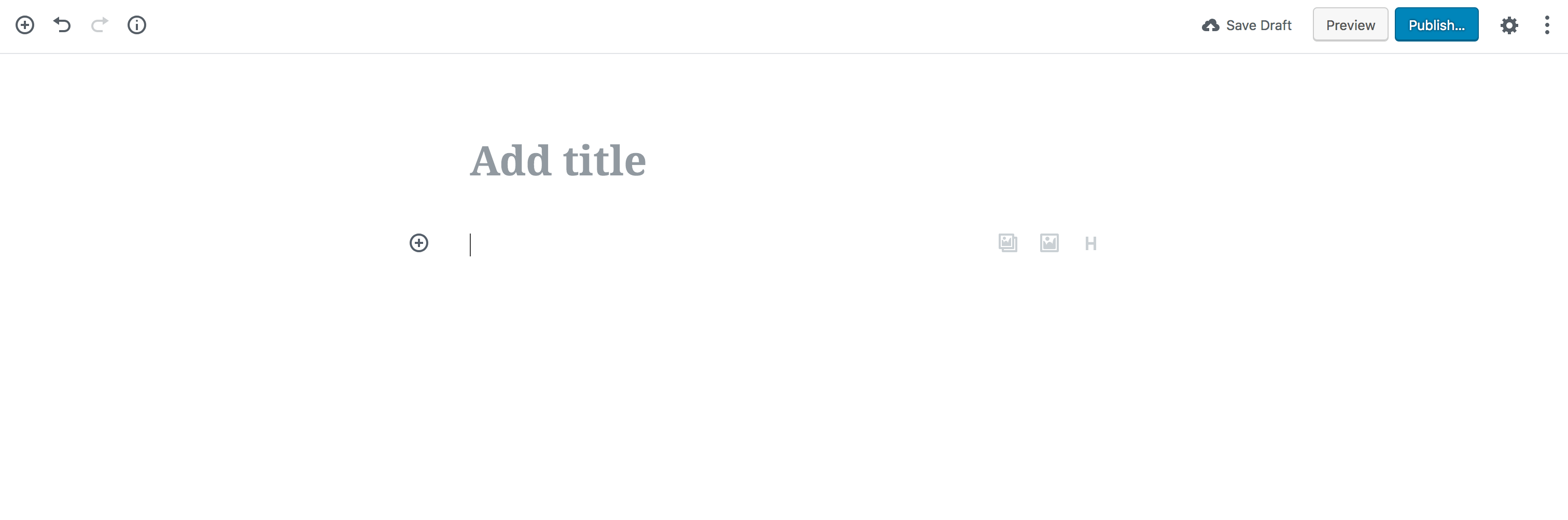
However, if you want to play around with Gutenberg on a staging site, all you need to do is download and install the plugin. After that, you can create a new post or page to see the editor in action:

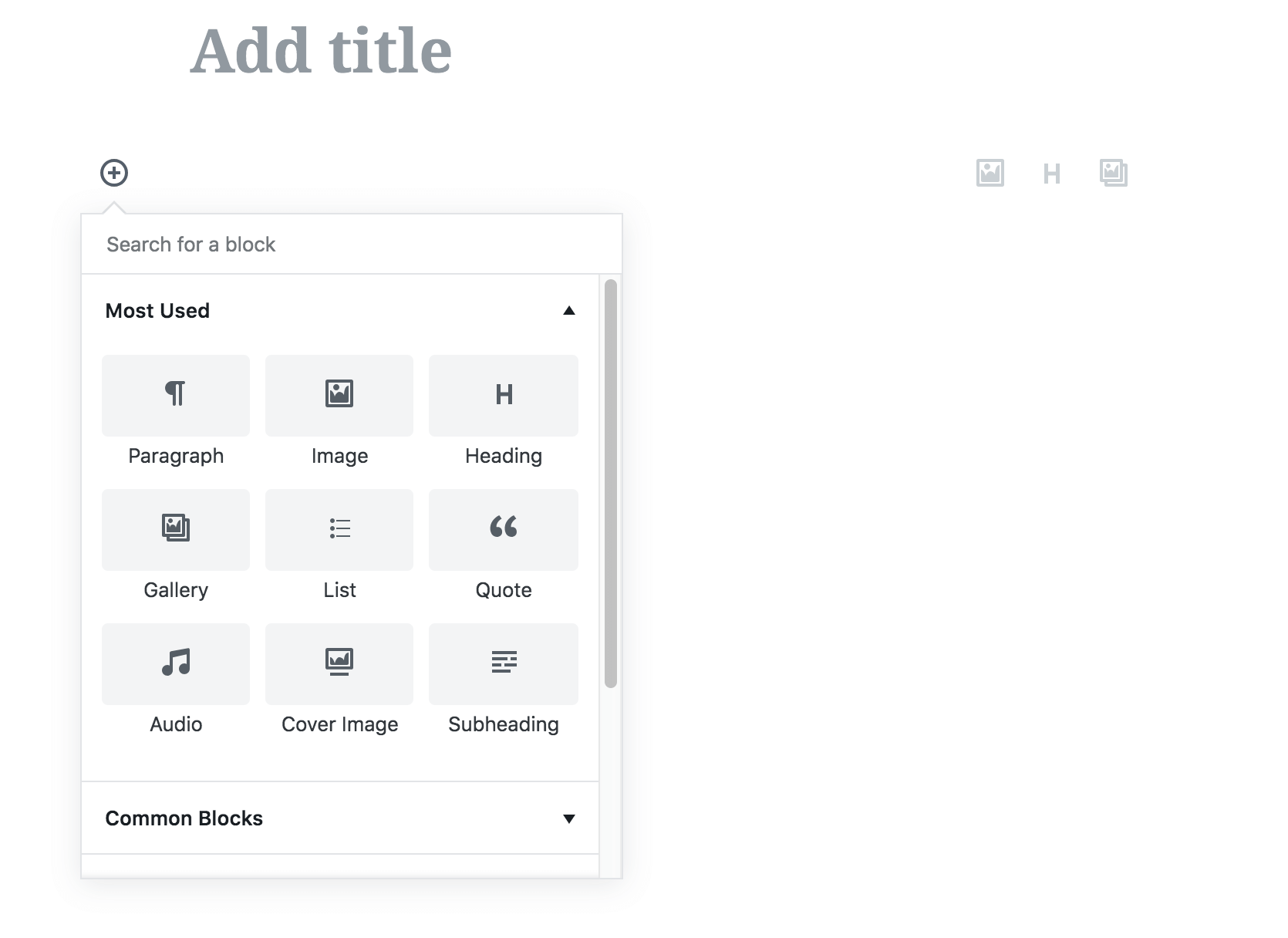
The first thing you’ll want to do is try adding a new block of content, such as a snippet of text or an image. Click on the plus icon to see a menu with all the available block types:

Since everything is built around blocks, once you grasp the concept of adding and editing them, using Gutenberg should become easy. For example, here we’ve added an image. You can see that there are various contextual options hovering above the block, which you can use to add formatting:

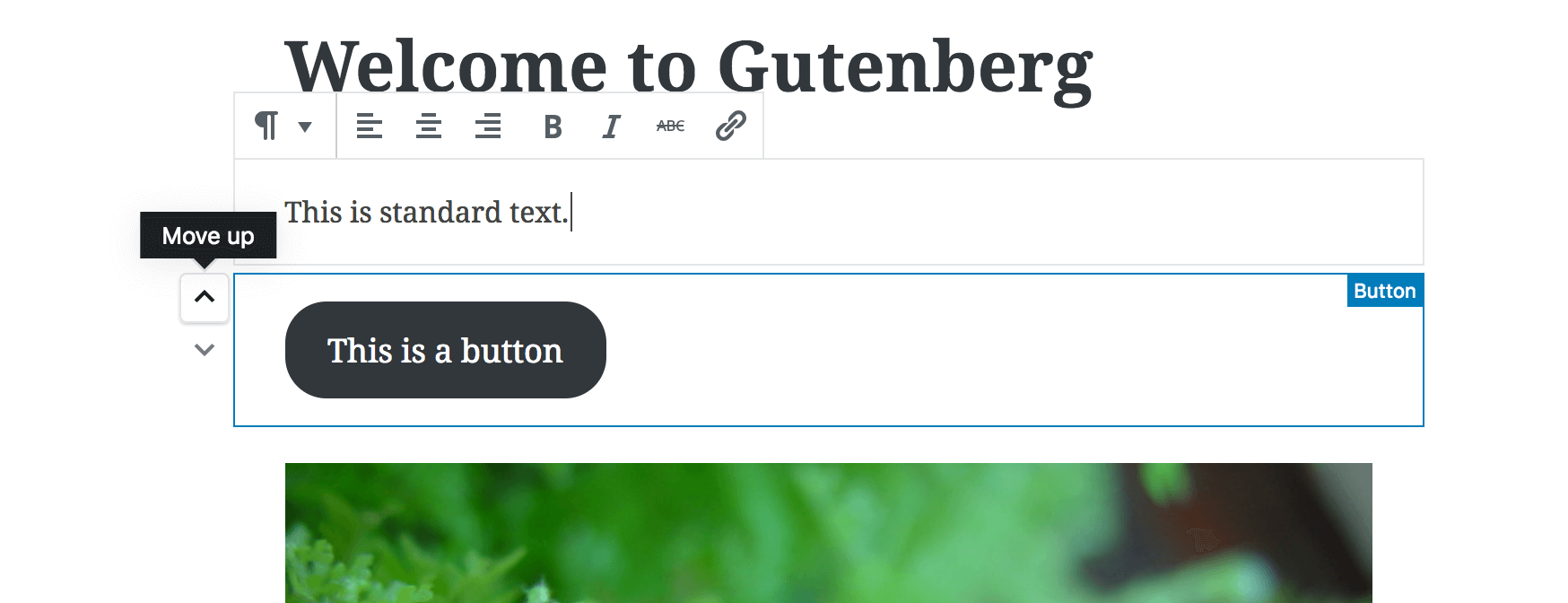
You can also see how easy it is to move content around. Hover over a block, and you’ll see arrow icons appear in the top-left corner:

We recommend that you spend some time getting comfortable with the editor. Experiment with different block types, and see what options are available. This will help to fully prepare you for the day when Gutenberg becomes the new standard. For more information on the editor’s functionality, you can also check out the official handbook.
If you want to help make the editor even better, you can also get involved with its development. For example, if you encounter a bug or want to make a suggestion, you can do so by creating a new ticket on GitHub. This will contribute to a better editor for everyone who uses WordPress.
Conclusion
Huge changes to the status quo are never easy, and so it is with Gutenberg. The new editor is a fundamental shift in the way people manage their WordPress content. This may lead to some uncertainty and confusion at first.
However, the Gutenberg editor is hoping to make content creation a more intuitive, visual process. While it’s still very much a work in progress, by testing it out using the plugin version, you can prepare yourself for what’s to come. Taking the time to do this will also help you form your own opinions about this new development.
Do you have any thoughts about the Gutenberg editor? Let us know in the comments section below!
Image credit: Pixabay.



