How To Add Style To Author Comment Box on WordPress
More and more bloggers are switching over to WordPress as their CMS or content management system when building their blogs. WordPress is famous among bloggers due to its highly customizable nature and thousands of plugins which are available for it. Plugins make our work easier and we don’t need to stretch ourselves in the coding part. What keeps us bloggers to keep on writing are the comments and responses we received in the comment box after posting it. We all know how boring it can get if your blog does not have a rather active comment box. After all, the comments are our first filter in getting the response from our audience.

So, today I will be teaching you on how to add styling to your author comments box on WordPress. I have tried to search on the Internet for any suitable plugins which might be available for this task, but couldn’t find any satisfactory results. Chances are there are some plugins for this task, but they are not that well-known so finding them is a bit of a difficult task. In fact, adding styling to author comments is not difficult. Here’s how to do it manually as shown in my tutorial and you will be amazed how simple this task is.
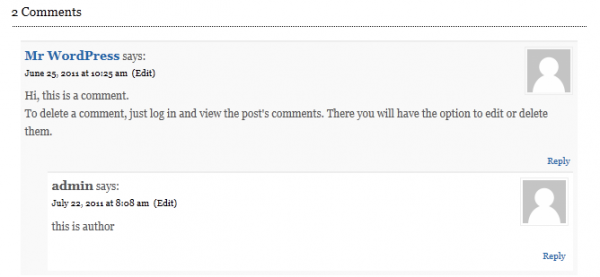
By default author comments on WordPress looks similar to user comments as depicted in the following image:

Highlighting Author Comments
Now first of all we would begin by highlighting the author comments. This can be done by adding background color to author comments. In order to do so add the following code in your style.css File:
.commentlist .bypostauthor {
background-color: #E7F8FB ;
}
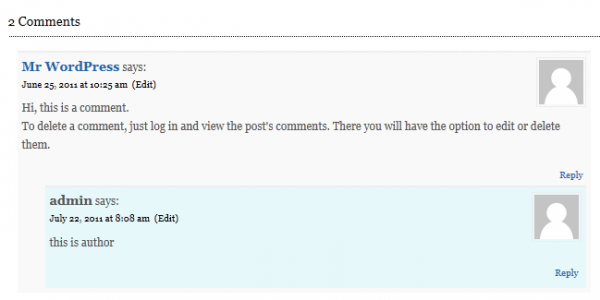
After you have added the above code in your style.css file, simply refresh the post page to see the changes. Now all the author comments would be highlighted with the background you mention in the above code (Here we kept background color as #E7F8FB)

Flip Author Gravatar
Now that you have already highlighted author comments let’s add more styles to them. Now to flip author Gravatar add the following code in style.css file.
.commentlist .bypostauthor .avatar {
position: relative;
float: left;
}
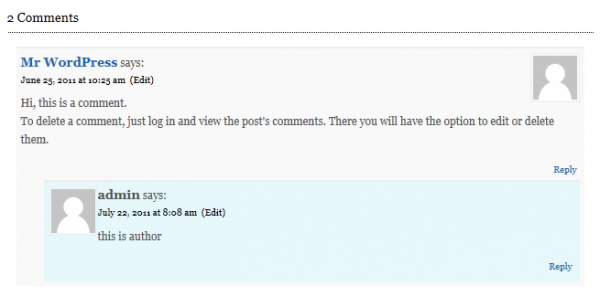
Here we are using a theme in which by default gravatar appears on the right, so we change the author gravatar location to the left. If in your theme default location gravatar is on your left, just replace left with right with the above code. After adding the code, save the file and refresh the page to observe changes. Now you can see the author gravatar has been flipped to the left side whereas normal comments gravatar is on the right side.

Adding Border To Author Comments
Now let’s add border to author comments with rounded corners. Simply add the following code in your style.css file to add border to your author comments.
.commentlist li.bypostauthor {
border: 1px solid #000000;
padding: 5px;
margin-bottom: 5px;
border-radius: 5px;
}
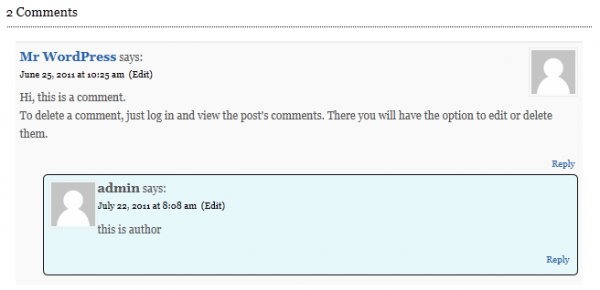
Here border-radius specifies the radius of rounded corner of the border. If we increase the value of border radius the corners will become more rounded. In this example we have chosen black color (#000000) as the border with 1px width. After saving the file, refresh the post page to see the changes.

Please be informed that it may not be applicable to certain themes due to the some designer that uses multiple CSS style sheets. Please feel free to drop me a comment or feedback if you any doubts. I will try my best to help if you encountered any problem with your author box styling.




Nice article Akshay. very useful to modify and attract readers to add comments in our website.
Nice article Akshay. very useful to modify and attract readers to add comments in our website.
I as effectively believe thence good post
Custom build website designs, graphic designer dorset.