
Integrating Facebook, Google+ & Twitter on WordPress for Speed and Compatibility
Integrating social networking plugins in your WordPress website such as Facebook, Google+ and Twitter can drastically slowdown the page loading if its not properly implemented.
This is a common problem found in most WordPress websites. The primary reason of slowing down is the JavaScript library of these plugins. When the page is loaded, slow JavaScript tends to block the normal HTML loading of the page. Thus this will result to poor user experience due to slow loading time.
This tutorial will illustrate the correct integration of these social networking plugins by the use of asynchronous JavaScript loading. Using this technique, the JavasScript will be loaded in parallel with the rest of the page. Thus if these JavaScripts would slow down because of some reasons, the rest of the page (the content) will still be loaded normally.
Facebook Integration
Modern implementation of Facebook application utilizes the use of JavaScript SDK (as of 2012). You should update your scripts if you have not used this. This is much more stable and faster. This is easy to implement, follow the steps below:
Note: Always make a backup of the affected files before editing them.
1.) Copy and paste the code below just next to your <body> tag (this is usually found in WordPress header.php). This is based on Facebook recommendation of the SDK placement.
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'Put your Facebook Application ID', // App ID
channelUrl : '//www.yourdomain.com/channel.php', // Channel File
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
// Additional initialization code here
};
// Load the SDK Asynchronously
(function(d){
var js, id = 'facebook-jssdk', ref = d.getElementsByTagName('script')[0];
if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js";
ref.parentNode.insertBefore(js, ref);
}(document));
</script>
2.) Define your Facebook Application ID in the above script as well as the your domain name in the channel URL.
3.) Again in your header.php template, change the <html> tag to:
<html xmlns:fb="http://ogp.me/ns/fb#" xmlns:og="http://opengraphprotocol.org/schema/">
This will help in resolving browser compatibility issues with the social plugins (such as in old or IE browsers).
- ) Make a new PHP file called channel.php and copy/paste this script:
<?php
$cache_expire = 606024*365;
header("Pragma: public");
header("Cache-Control: max-age=".$cache_expire);
header('Expires: ' . gmdate('D, d M Y H:i:s', time()+$cache_expire) . ' GMT');
?>
<script src="//connect.facebook.net/en_US/all.js"></script>
This will cache the channel.php using PHP. This will help in improving the loading and optimizing of elements in your website Facebook application.
5.) Upload channel.php in your website root directory. The path will be accessible as: www.yourwebsite/channel.php
6.) Save your edited header.php (that now includes the JavaScript SDK library) and upload it back to your server.
7.) You can then start implementing any of the Facebook social plugins. This can be a Like Box, Like Button, Facebook Comments, etc.
Some more tips:
a.) You only need to include the JavaScript SDK library once in your WordPress template. You should never put that again somewhere in another template such as in your footer.php. Doing this can slow down your site.
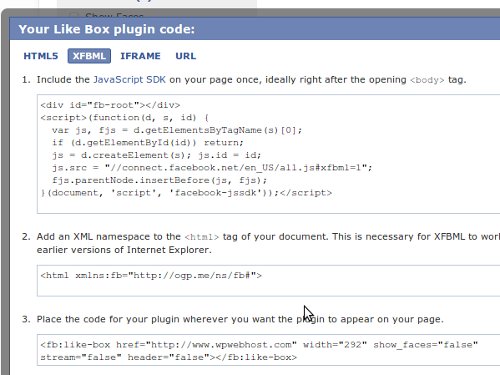
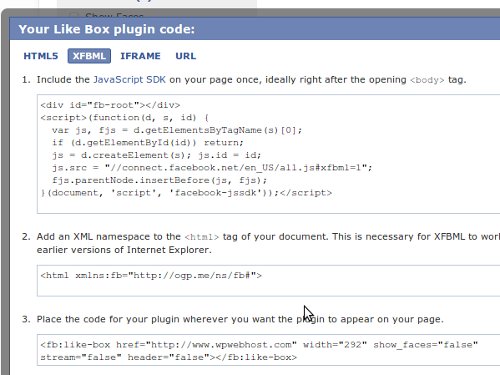
b.) Use the SDK version of the plug-in. Facebook tools allows you to choose this version, for example when you are generating a Like box code for your site:

Since you already implemented the SDK library in the previous section, all you need is to copy and paste the Like box code (other any social plugins you are using) to your template, example:
<fb:like-box href="https://wpwebhost.com" width="292" show_faces="false" stream="false" header="false"></fb:like-box>
Tools for generating the most common Facebook social plugins:
Like Box
Like Button
Comment box
Other social plugins available here.
c.) Do the same for other plugins such as Like button, Facebook comments, etc.
Google+ Integration
The integration of Google+ is similar to Facebook but its simpler. This is important if you want to add the plus one button as well as your website Google+ badge.
1.) Download your footer.php. You will place the Google+ JavaScript just before the </body>. Paste this code:
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
This is the code that will load the library asynchronously.
2.) Now get the code for your badge or Google+ button using the following tools:
Google+ button
Google + badge for websites
It is important that you will only add the Google+ JavaScript only once(at the WordPress footer section) regardless of the numbe of Google+ buttons you have in a single page.
Twitter Integration
This is also very simple like Google+. Follow the steps below:
1.) In your footer.php, add the Twitter asynchronous version of their JavaScript:
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Do it before
2.) Get your Twitter button.
Important reminder: Even if you need to place more than one Tweeter buttons on a single page, you only need to include one instance of their JavaScript as shown in Step1.
Comparing Async vs Deferring Method
Using the asynchronous version of different social plugins JavaScript library speeds up the page loading and improve the user experience. This is a more recommended solution than hacking the social plug-ins with a much more complicated JavaScript solution such as deferred loading by jQuery.
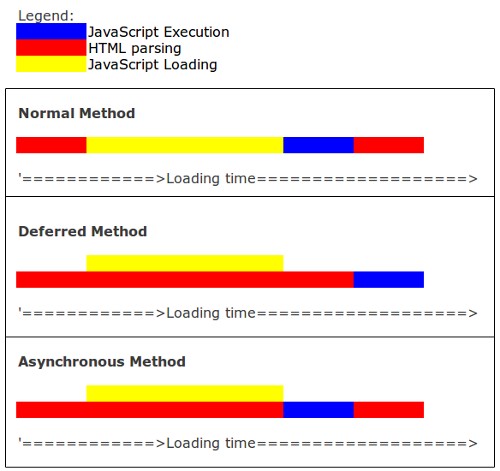
Refer to the table of differences below:

The normal method of loading JavaScript will block normal HTML parsing. It will slow down the web page loading if JavaScript loading is also very slow. The parsing of the HTML will continue after execution of the JavaScript.
The deferred method will load the JavasScript in parallel however the script will only be executed after completing the HTML parsing.
The async method will load also in parallel and will execute the JavaScript of the social plugins only if its already loaded. This method is simpler and does not need extra coding on the implementation because social plugin developers provides the async version their script as discussed in this tutorial.




The Amazing trx system Will Work Even When You Take a nap!!.